

- APPCODE SWIFTUI PREVIEW HOW TO
- APPCODE SWIFTUI PREVIEW INSTALL
- APPCODE SWIFTUI PREVIEW UPDATE
- APPCODE SWIFTUI PREVIEW SOFTWARE
- APPCODE SWIFTUI PREVIEW CODE
Private func deleteItems(offsets: IndexSet). Text("Item at \(item.timestamp!, formatter: itemFormatter)")įatalError("Unresolved error \(nsError), \(erInfo)") So created from scratch SwiftUI Xcode template project and in all functions of generated entities add print (function) instruction.
APPCODE SWIFTUI PREVIEW CODE
This is the default code in the anycodings_xcode ContentView.swift file: that might be used as solution/workaround for some cases that detection of Preview is highly desirable. The UI anycodings_xcode displays correctly in Xcode's preview but anycodings_xcode not in the simulator. Upon creation of the new app project, anycodings_xcode SwiftUI code is generated that includes a anycodings_xcode List along with Add and Edit buttons. This is what the preview pane picks up automatically for rendering- just having the view, even if it has default-assigned data to display, isn’t enough.When I create and run a new, unmodified, anycodings_xcode Core Data / SwiftUI app project in Xcode anycodings_xcode (12.3), the simulator shows a blank screen. What does the preview pane look like in Xcode?Ī PreviewProvider declared that uses your new View.
APPCODE SWIFTUI PREVIEW UPDATE
To summarise lots of answers here, it seems that the preview taking a while to update is the equivalent of a crash, when running on a real device or on the simulator. You can get the diagnostics by clicking “Diagnostics” next to “Try Again” at the top of the preview window. Where do I find diagnostics for SwiftUI simulator? You’ve stopped watching this thread and will no longer receive emails when there’s activity.
APPCODE SWIFTUI PREVIEW SOFTWARE
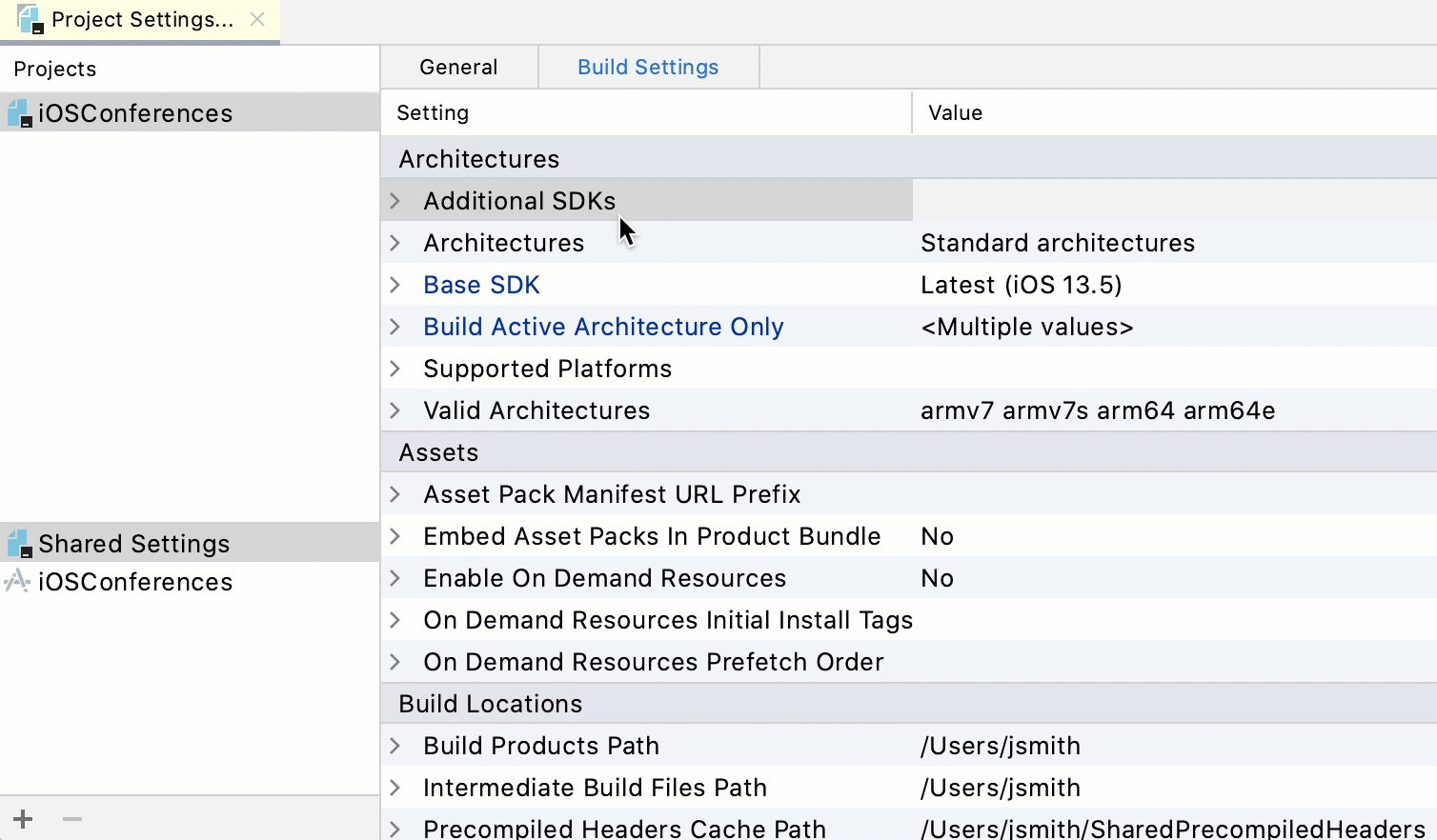
The software suite is offered free of charge. Click again to stop watching or visit your profile/homepage to manage your watched threads. Xcode is Apples integrated development environment (IDE) for macOS, used to develop software for macOS, iOS, iPadOS, watchOS, and tvOS.It was initially released in late 2003 the latest stable release is version 14.0.1, released on September 26, 2022, via the Mac App Store with macOS Monterey. Try Clean (Shift + ⌘ + K) and Build (⌘ + B) to build again the SwiftUI project, it works in Xcode 11.6.Ĭannot preview SwiftUI You’re now watching this thread and will receive emails when there’s activity. Simply deleting this line from build settings (aka setting default value) solved the problem. Why is SwiftUI not working in Xcode 11.6?įor some reasons, SwiftUI Previews don’t work then. in AppCode Create a project Enable interactive preview Create a list. – The active target must be an application target. Problem 1: SwiftUI Previews can not be rendered in an environment that does not. – The previews must be in the root folder of your sources, e.g. Potentially a slightly different problem but if you are using a Swift Package which has previews within it. Why does SwiftUI not preview in active scheme?Īfter creating a new project and selecting the option to Use SwiftUI, the file opens, but i get an error message in the preview window ‘Cannot preview in this file - active scheme does not build this file. Develop your SwiftUI views faster by utilizing the powerful preview feature. Place the InjectionIII application file to the Application folder.
APPCODE SWIFTUI PREVIEW INSTALL
Install and start InjectionIII Download InjectionIII from AppStore or from GitHub (version 1.8 or later). To preview changes in SwiftUI layouts from AppCode, you can use the InjectionIII application.
APPCODE SWIFTUI PREVIEW HOW TO
How to preview SwiftUI layouts in AppCode? In the Finder window that opens, select a directory where your project will be located.

Choose your preferable option and click Finish. Starting with Xcode 12, you can select the application life cycle in the corresponding field: UIKit App Delegate or SwiftUI App. Where to find SwiftUI project in Xcode 12? With multiple tabs, you can use Command ⌘ + to cycle through them. You can add a new one by pressing Command ⌘ + T, or go to View > Show Tab Bar to keep the bar open always so you can press the + button there. How do I switch between two Xcode projects?Ģ Answers. And to – and lets you focus on the things that you love doing best, which is building great apps. Now Xcode Previews is a new feature of Xcode that allows you to – that institute – minimize the amount of time you spend building and running and configuring your views to verify the changes that you are making. Show / Hide Preview 👉 ⌥⌘↩ Hitting this shortcut enables you to have a quick UI preview of your current SwiftUI code. You can start debugging by using right-click on the play button while the preview is running. You can run the preview in live mode by pressing the play button on the canvas. That’s why we can run and debug SwiftUI preview directly in the Xcode canvas. 7 What does the preview pane look like in Xcode?.6 Why is SwiftUI not working in Xcode 11.6?.5 Where do I find the previews in Swift?.4 Where to find SwiftUI project in Xcode 12?.3 How do I switch between two Xcode projects?.


 0 kommentar(er)
0 kommentar(er)
